Date picker
Color
Date input
| Element | Property | Color token |
|---|---|---|
| Label | text-color | $text-secondary |
| Field | background-color | $field |
| border-bottom | $border-strong | |
| Field text | text-color | $text-primary |
| Field text: prompt | text-color | $text-helper |
| Calendar icon | svg | $icon-primary |
Interactive states
| State | Element | Property | Color token |
|---|---|---|---|
| Focus | Field | border | $focus |
| Invalid | Field | border | $support-error |
| Error message | text-color | $text-error | |
| Error icon | svg | $support-error | |
| Warning | Warning message | text-color | $text-primary |
| Warning icon | svg | $support-warning | |
| Disabled | Label | text-color | $text-disabled |
| Field | background-color | $field-disabled | |
| Field text | text-color | $text-disabled | |
| Calendar icon | svg | $icon-disabled |

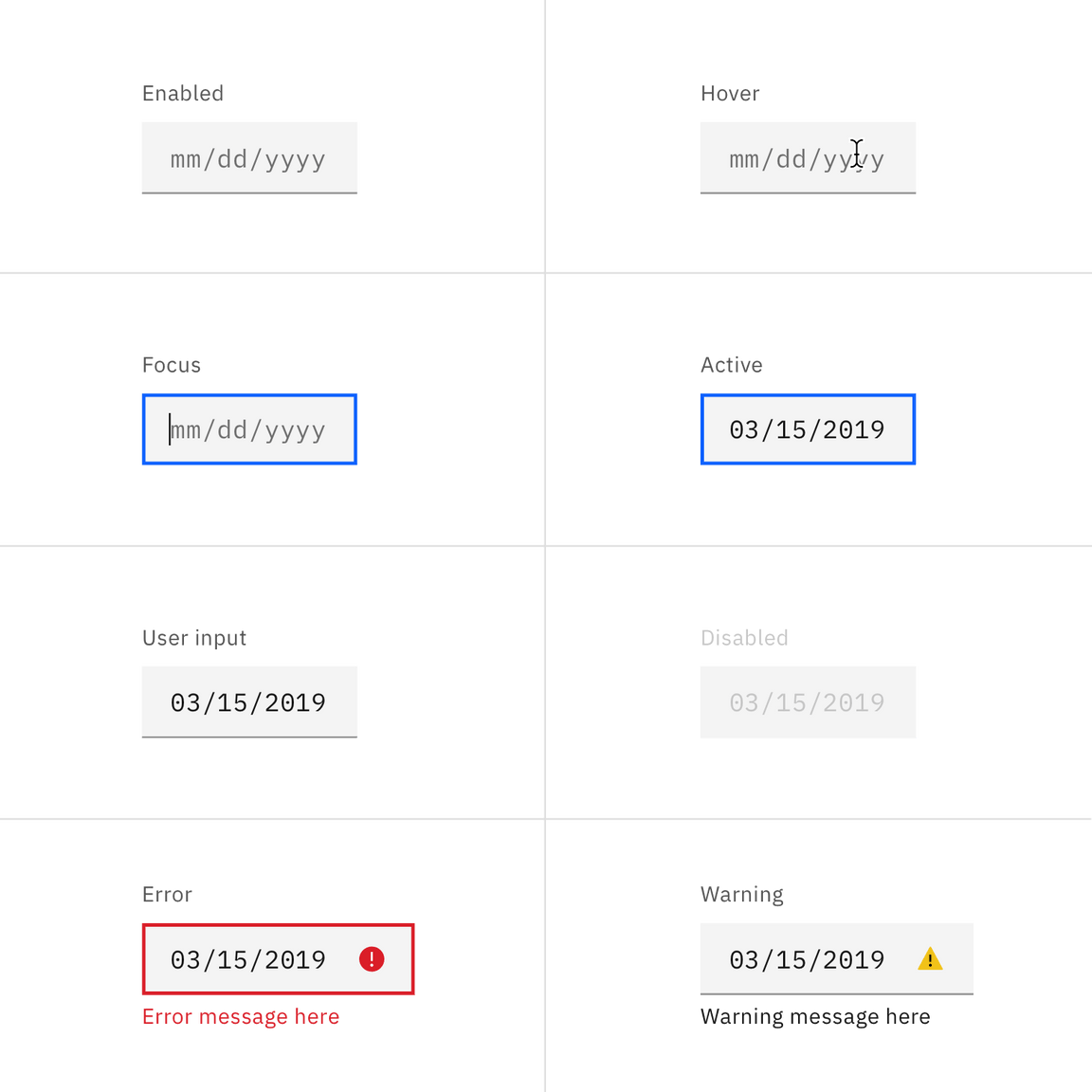
Examples of date picker input states
Active: Placeholder text should remain when the user clicks into the text input and gets a cursor. Once the user starts typing the hint text is replaced with the user input text.
Error: Error messages appear below the input field and are always present while invalid.
Disabled: Disabled state should have a .not-allowed cursor on hover.
Calendar menu
| Element | Property | Color token |
|---|---|---|
| Calendar | background-color | $layer |
| Calendar menu | box-shadow | 0 2px 6px 0 rgba(0, 0, 0, 0.2) |
| Today | text-color | $link-01 |
| Day | text-color | $text-primary |
| Day: hover | background-color | $layer-hover |
| Day: focus | border | $focus |
| Day: selected | text-color | $text-on-color |
| background-color | $background-brand | |
| Day: disabled | text-color | $text-disabled |
| Day: in range | text-color | $text-primary |
| background-color | $highlight | |
| Day: end range | text-color | $text-primary |
| border | $focus | |
| Day: next month day | text-color | $text-secondary |

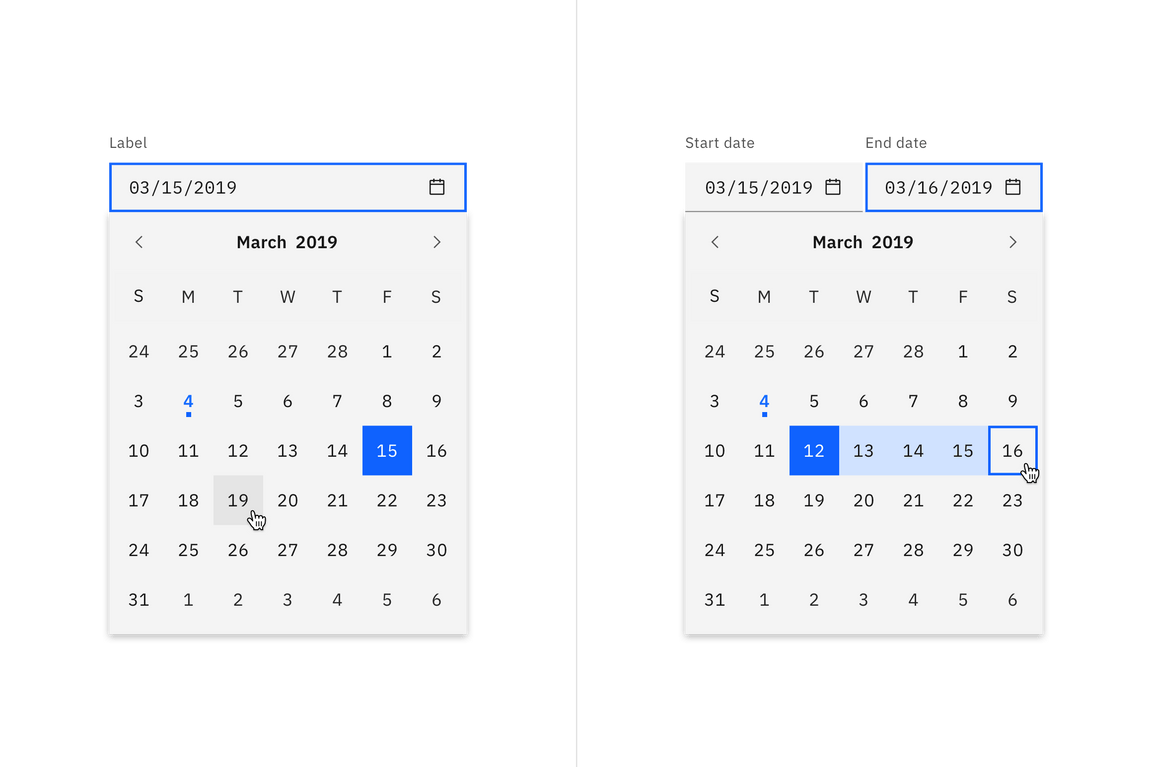
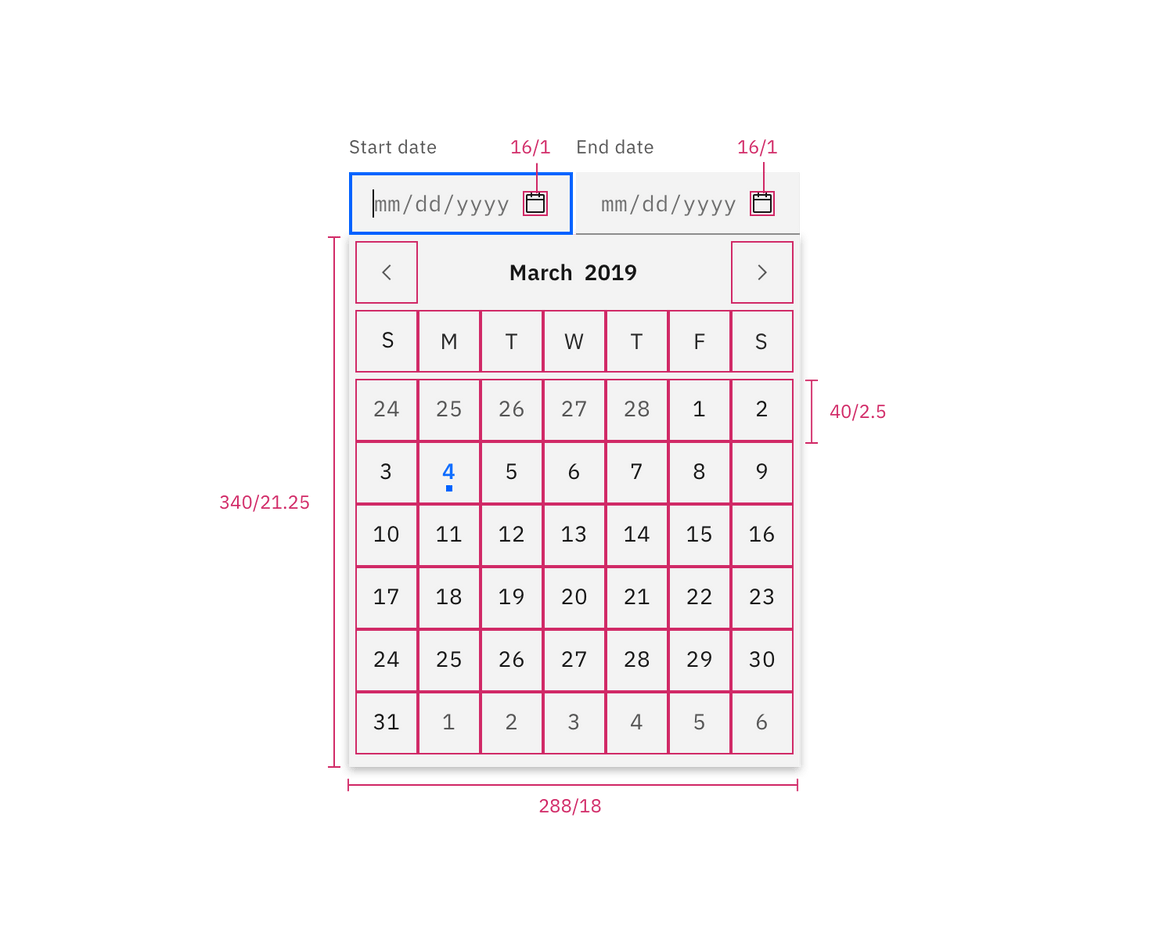
Example of a single date calendar picker (left) and a date range calendar picker (right).
Typography
Labels should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized, and no more than three words.
| Element | Font-size | Font-weight | Type token |
|---|---|---|---|
| Label | 12 / 0.75 | Regular / 400 | $label-01 |
| Field text | 14 / 0.875 | Regular / 400 | $code-02 |
| Error message | 12 / 0.75 | Regular / 400 | $label-01 |
Structure
Date inputs
The widths of the date inputs may vary based on the grid and layout.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | padding-bottom | 8 / 0.5 | $spacing-03 |
| Field | padding-left, padding-right | 16 / 1 | $spacing-05 |
| border-bottom | 1px | - |

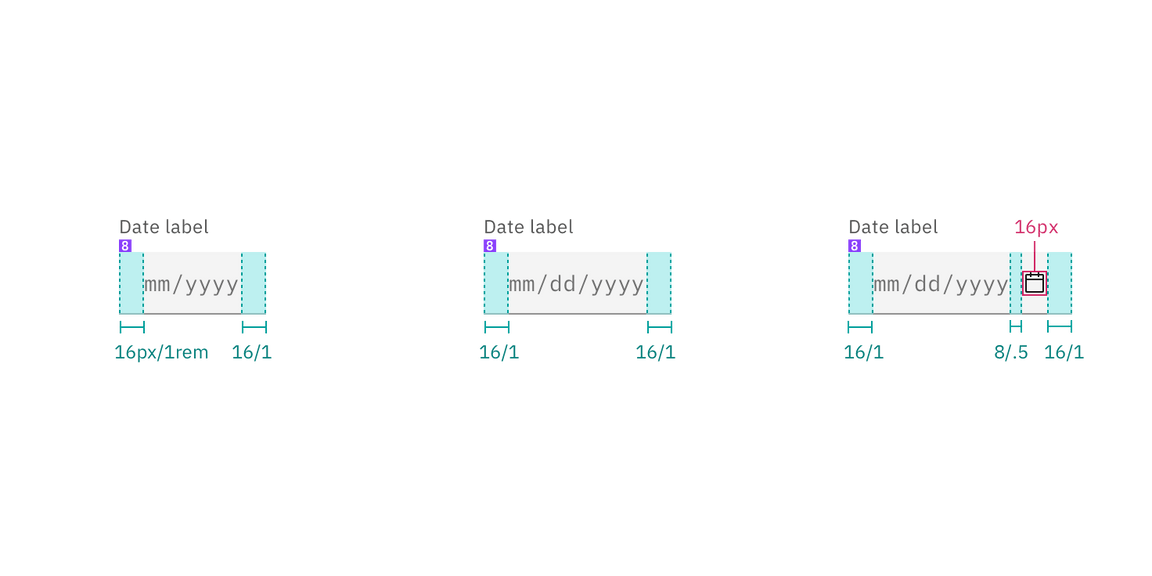
Structure and spacing for date picker inputs | px / rem
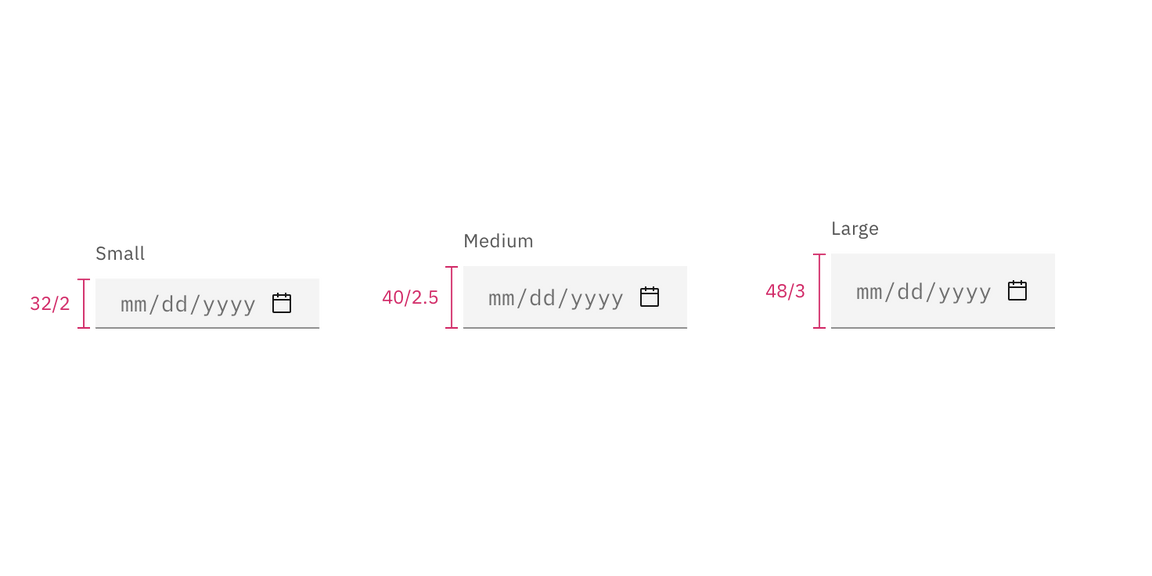
Sizes
| Element | Property | Size | px / rem |
|---|---|---|---|
| Field | height | Small | 32 / 2 |
| height | Default | 40 / 2.5 | |
| height | Large | 48 / 3 |

Sizes for date picker inputs | px / rem
Calendar menu
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Calendar | height | 336 / 21 | – |
| width | 288 / 18 | – | |
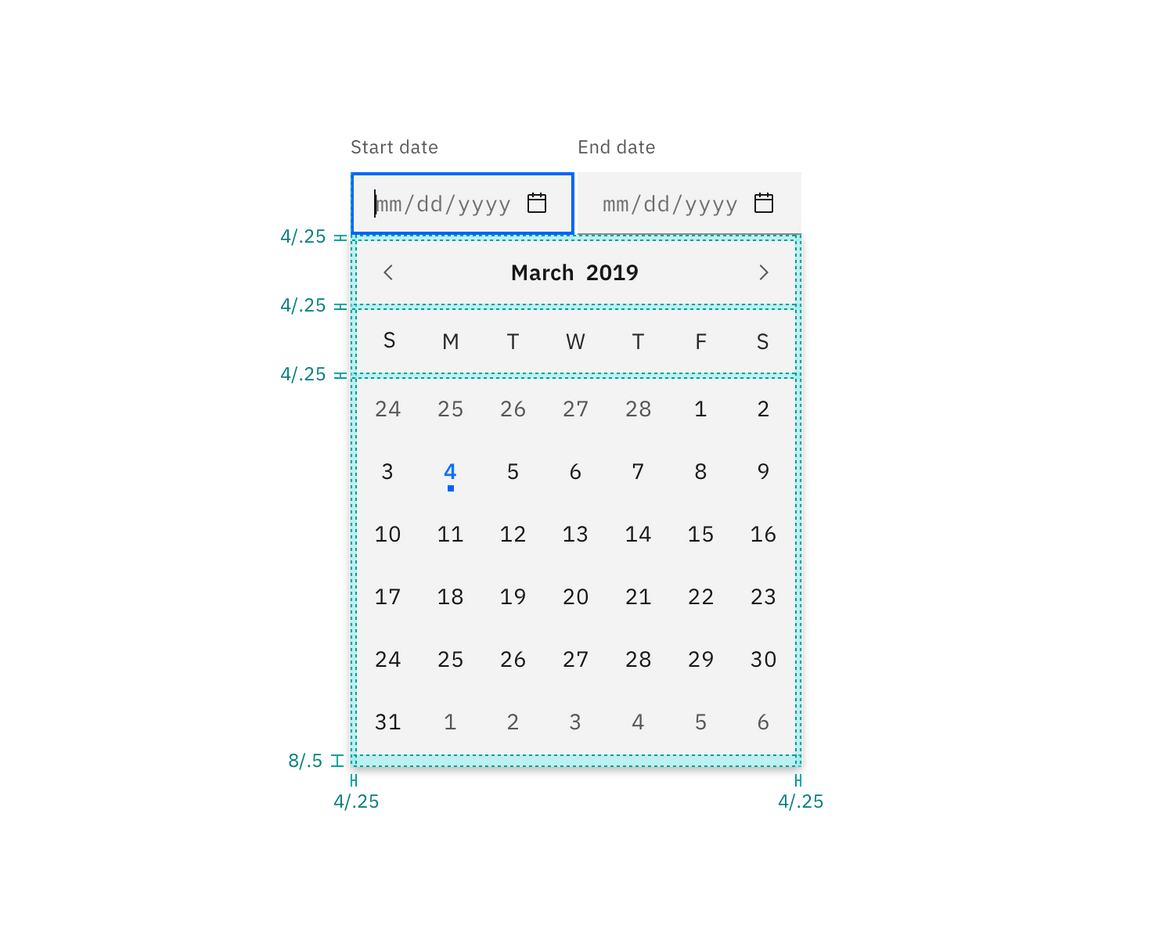
| padding-top, padding-right, padding-left | 4 / 0.25 | $spacing-02 | |
| padding-bottom | 8 / 0.5 | $spacing-03 | |
| Calendar: icon | height, width | 16 / 1 | – |
| padding-right, padding-left | 16 / 1 | $spacing-05 | |
| Day | height, width | 40 / 2.5 | – |
| Today: dot | height, width | 4 / 0.25 | – |

Structure for date picker | px / rem

Spacing for date picker | px / rem
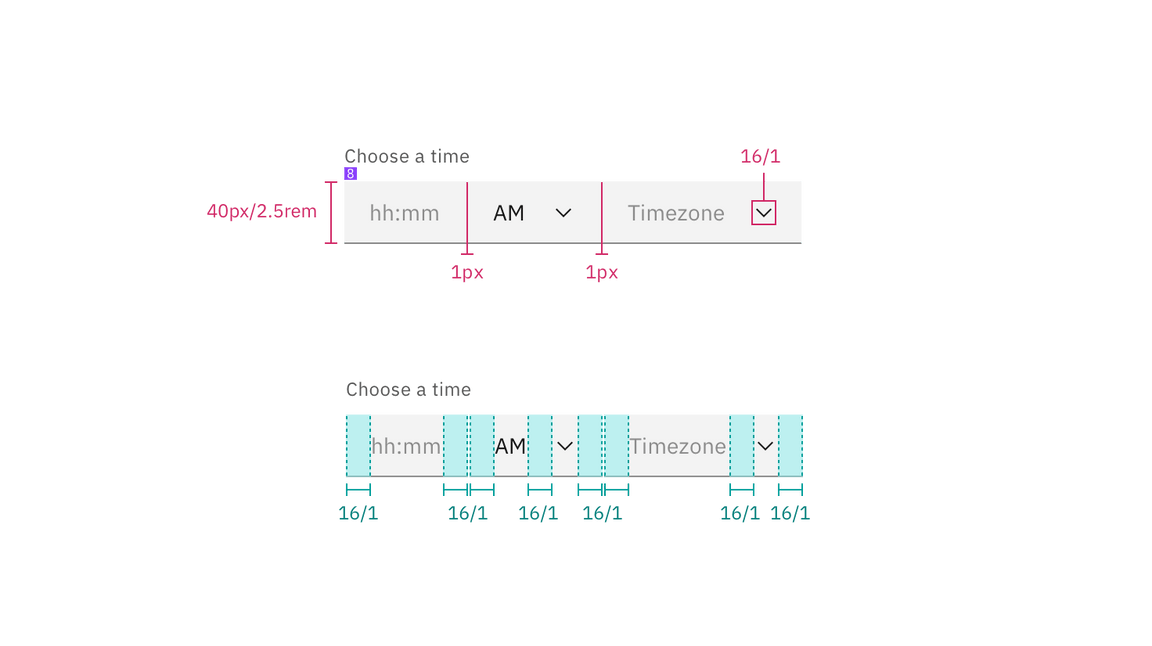
Time picker
There are two types of time pickers; a 12-hour and 24-hour time picker. The 12-hour Time Picker is accompanied by a time period (am/pm) input, while the 24-hour clock is not. Refer to select for inline select styling.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | padding-bottom | 8 / 0.5 | $spacing-03 |
| Field | height | 40 / 2.5 | - |
| padding-right, padding-left | 16 / 1 | $spacing-05 | |
| Select | padding-right, padding-left | 16 / 1 | $spacing-05 |

Structure and spacing for a time picker | px / rem